프론트엔드 인강 수강전 3가지 체크사항
1)프론트엔드 인강 배우는 내용
프론트엔드 인강에서는 웹브라우저 랜더링 상에서 벌어지는 작업을 위한 스택들을 배우게 됩니다.
정적 페이지 제작을 위해 HTML, CSS, 각종 UIUX 디자인을 배우게 됩니다. 해당 업무는 웹디자이너, 웹퍼블리셔의 업무이기도 합니다.
동적 페이지 제작을 위해 자바스크립트 및 각종 프레임워크(리액트, 리덕스, 타입스크립트, Next.js)를 배우고 JS로 짠 코드를 리액트나 기타 프레임워크로 변경하는 등 실제 프로젝트를 제작하게 됩니다.
서버 통신을 위한 HTTP, REST API, GraphQL 등을 배웁니다. 취업 연계 인강의 경우 코딩 테스트 대비를 위해서 자료구조와 알고리즘 수업도 진행됩니다.
2)기술 면접 준비
보통 프론트엔드 기술 면접에서는 각 개념의 의미나 동작 원리, 왜 사용하는 지 등에 대한 질문으로 구성됩니다. 그래서 인강 수업을 들을 때도 주요한 개념들의 정확한 의미를 공부하는 것이 중요합니다.
이벤트 버블링의 의미, this 의미, Redux 사용 이유, Event Loop 의미, JDX, 웹브라우저 렌더링 원리, 호이스팅, 타입스크립트 사용 목적, REST API 사용 이유, 객체지향프로그래밍 사용 이유, Virtual DOM 사용 목적 등 각 개념의 의미와 사용 이유를 설명할 수 있어야 면접 통과가 가능합니다.
3)프론트엔드 인강 종류
입문용 강좌의 경우 멤버십 형태의 저렴한 인강 강좌를 추천합니다. 초보자도 수강 가능하며, 너무 딥하지 않게 가르치기 때문에 지속적으로 공부가 가능합니다. 국비지원 중에서도 K 디지털 기초역량훈련이라는 이름이 붙은 강좌는 5주 내외로 온라인에서 무료로 짧게 수강해서 편리합니다.
프론트엔드 개발자로 취업 준비를 목적으로 수강하시는 경우 개별 인강 플랫폼이나 온라인 부트캠프를 추천합니다. 취업시 요구하는 프로젝트 제작 경험, 포트폴리오, 기술 면접 지식, 코딩테스트 준비를 부트캠프를 이용하면 커리큘럼대로 맞춰서 준비 가능합니다.
특히 국비지원이 되는 K 디지털 트레이닝 부트캠프의 경우 내일배움카드 기반 전액 무료 및 매달 훈련장려금이 지급되기 때문에 가성비가 괜찮습니다. 온라인 수업으로 지리적 장벽이 없고, 전액 무료인 만큼 기수별 인원 제한으로 자리가 열리는지 주기적으로 체크하면 좋습니다.
프론트엔드 인강 8가지 추천
1.스파르타코딩클럽 항해99 : 국비 단기, 프론트엔드 인강 취업
스파르타코딩클럽은 크게 두 가지 프론트엔드 인강이 제공됩니다. 첫 번째는 K 디지털 기초역량훈련 국비지원 프로그램으로 내일배움단이라는 이름으로 내일배움카드로 신청시 무료 수업이 운영됩니다.
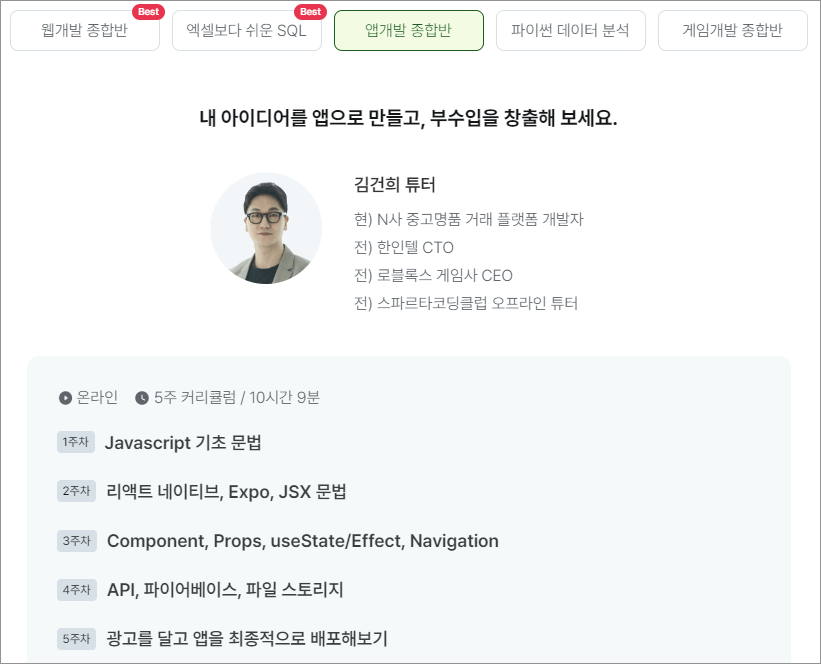
100% 온라인에 보통 4 ~ 6주 정도 짧은 기간이기 때문에 기초 공부를 할 때 유용합니다. 프론트엔드 수업의 경우 앱개발 종합반으로 자바스크립트 기반 리액트, Expo, JSX를 배우고, 파이어베이스 기반으로 서버 없이 바로 앱을 개발하고, 광고 배포까지 해보는 효율적인 프론트엔드 인강으로 구성됩니다.

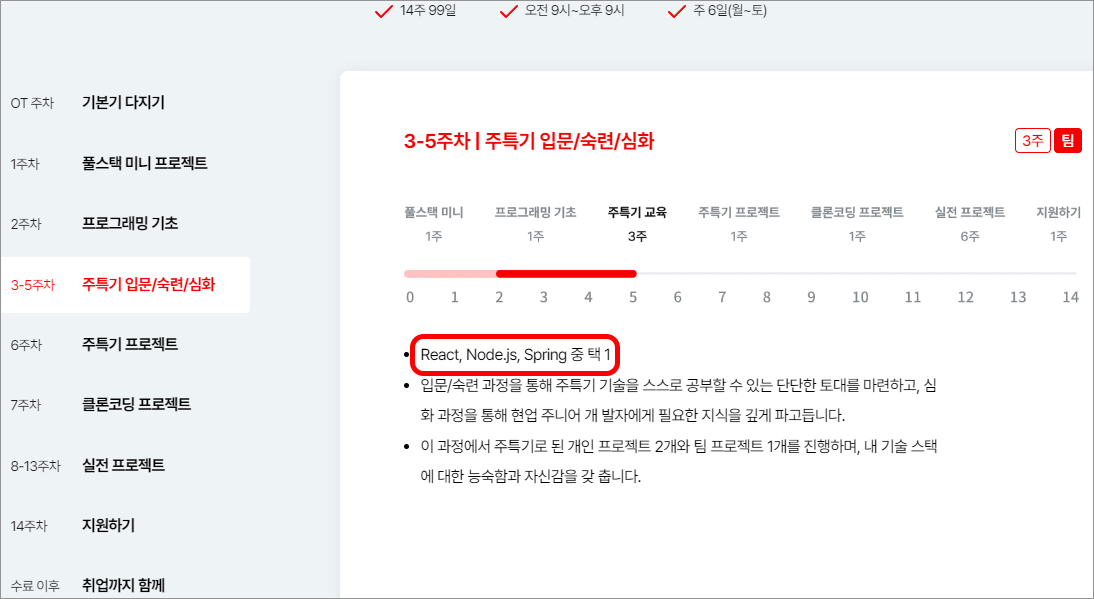
두 번째 커리큘럼은 항해99라는 코딩 부트캠프로 구성됩니다. 99일간 주당 100시간씩 몰입 코딩으로 비전공자를 단기간에 개발자로 만들어주는 하드 트레이닝 캠프입니다. 풀스택을 모두 배우고, 프론트엔드를 배우고 싶은 경우 주특기를 React로 지정해서 프론트엔드 개발자 양성 과정을 배울 수 있습니다.

100% 온라인 과정이라 지리적 장벽에 제한이 없어서 사실상 라이브 프론트엔드 인강입니다. 파트너사가 있어서 채용연계까지 가능하고, 실제로 수료생 50% 이상은 파트너사에 취업될 정도로 연계기회가 많기 때문에 FE 공부와 취업까지 같이 생각하고 계신경우 괜찮은 프로그램입니다.
2.패스트캠퍼스 : 난이도별 FE 인강, 국비 단기, 취업연계 부트캠프
패스트캠퍼스는 다양한 IT 인강을 제공하는 종합 인강 플랫폼으로 강좌 개수가 많아서 고를 프론트엔드 인강도 많은 것이 장점입니다.
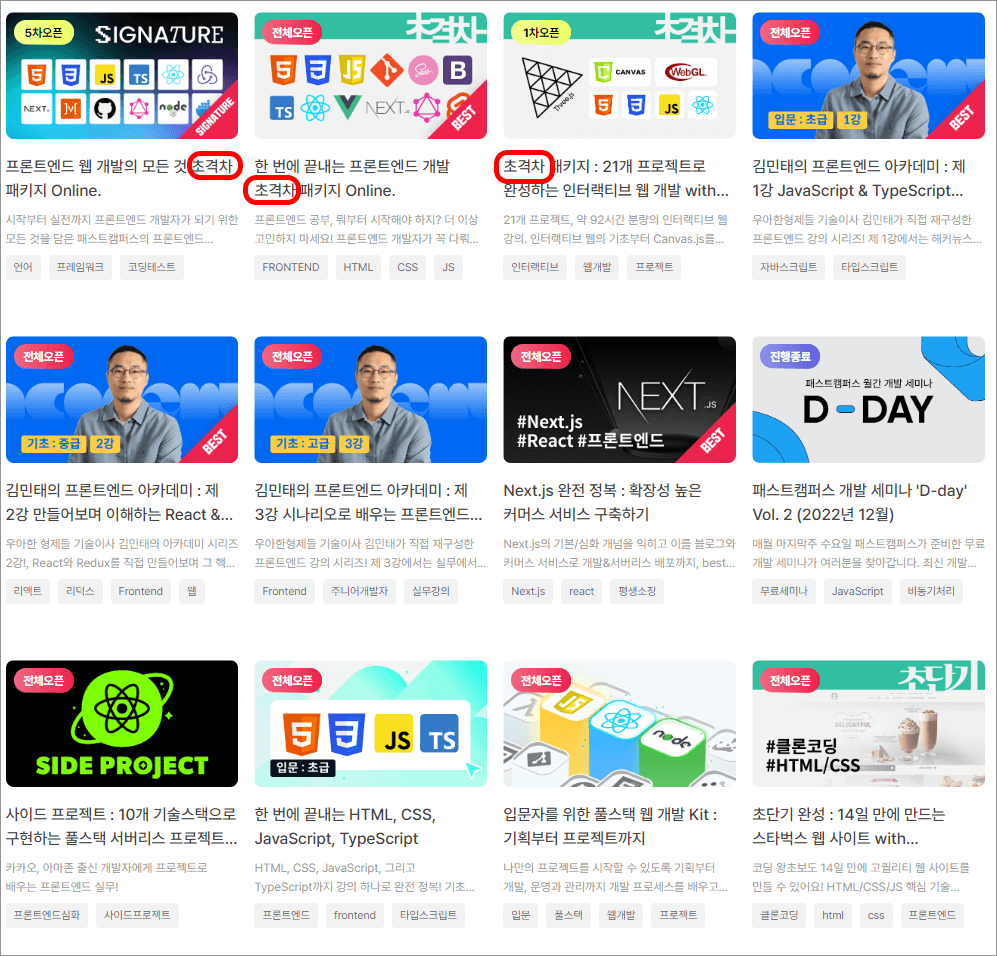
초급 강좌부터 고급 강좌까지 다양한 프론트엔드 인강이 제공됩니다. 초격차 패키지라는 이름의 경우 여러 강좌를 묶어서 좀 더 저렴하게 수강 가능한 인강입니다.

유료 강좌가 부담스러우실 경우 무료 강좌도 제공됩니다. 패스트캠퍼스의 K 디지털 기초역량훈련의 경우 내일배움카드로 신청시 국비지원으로 전액 무료 수강이 가능합니다. 6주 이내의 단기 강좌에 기초 프론트엔드 강좌와 미니 프로젝트를 온라인으로 만들어볼 수 있어서 유용합니다.

끝으로 취업준비까지 같이 하고 싶으신 경우 패스트캠퍼스의 메가바이트 스쿨 부트캠프도 유용합니다. 100% 온라인 과정에 K 디지털 트레이닝 국비지원으로 전액 무료입니다. 내일배움카드로 신청을 해야하며, 매달 훈련장려금이 지급됩니다.

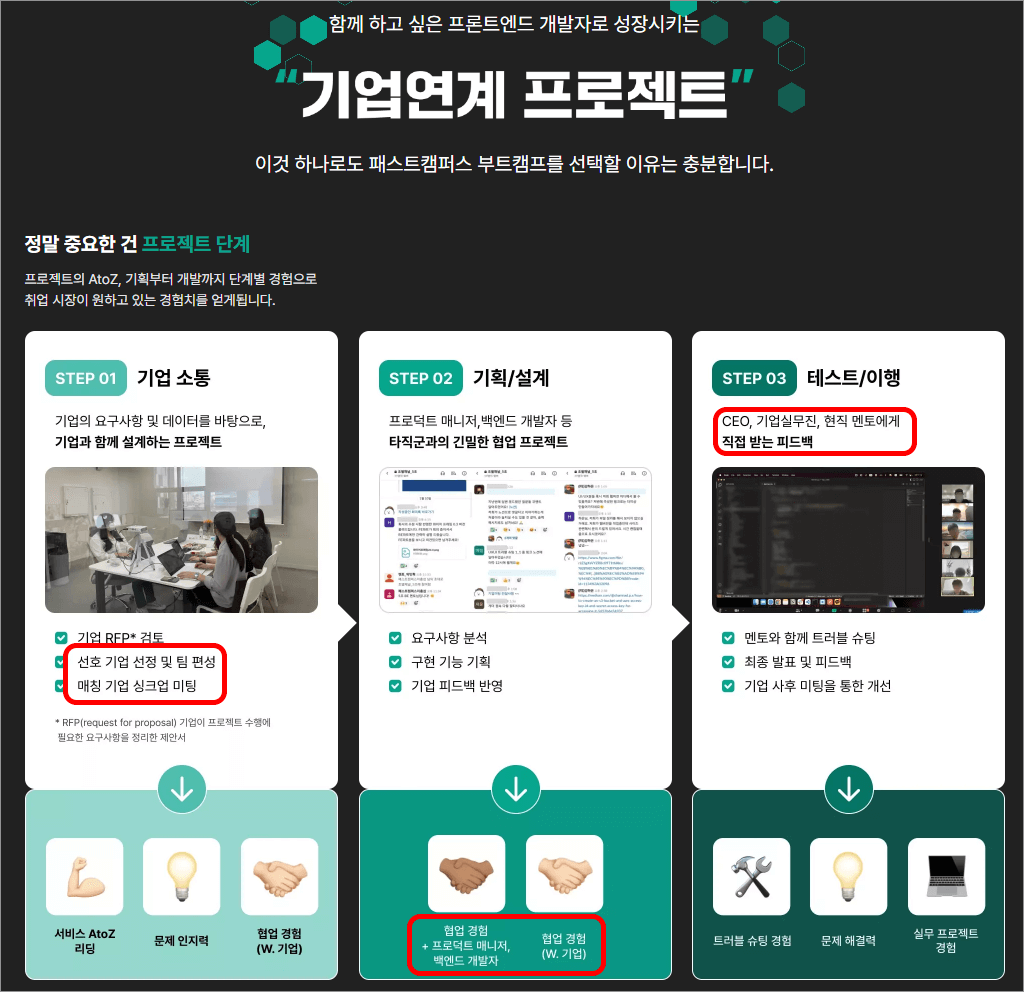
메가바이트 스쿨의 프론트엔드 스쿨은 인강으로 제공되어 온라인 수강이 가능하고, 파이널 프로젝트는 기업연계 프로젝트로 백엔드 개발자나 서비스 기획자와 협업으로 진행합니다. FE 이론과 취업 준비까지 인강으로 모두 수강 가능합니다.
3.F-Lab : 상위 1% 프론트엔드 인강, 이직 준비
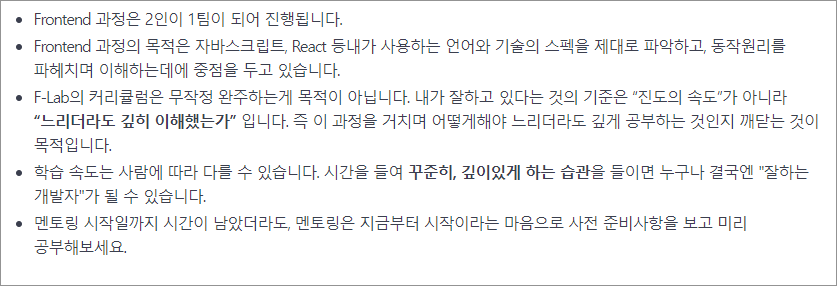
F-Lab은 상위 1% 개발자와 온라인 멘토링 중심으로 학습 가능한 인강입니다. 프론트엔드도 인강 멘토링 과정으로 수강 가능합니다. 보통 초보자보다는 SI 업체 등에서 이미 실무로 일하고 있는 주니어 프론트엔드 개발자들이 좀 더 좋은 회사로 이직하기 위해서 사용하는데 적합한 커리큘럼입니다.
야놀자, 구글, 토스, 네이버, MS 등 상위 1% 출신 개발자 들이 멘토로 제공됩니다.

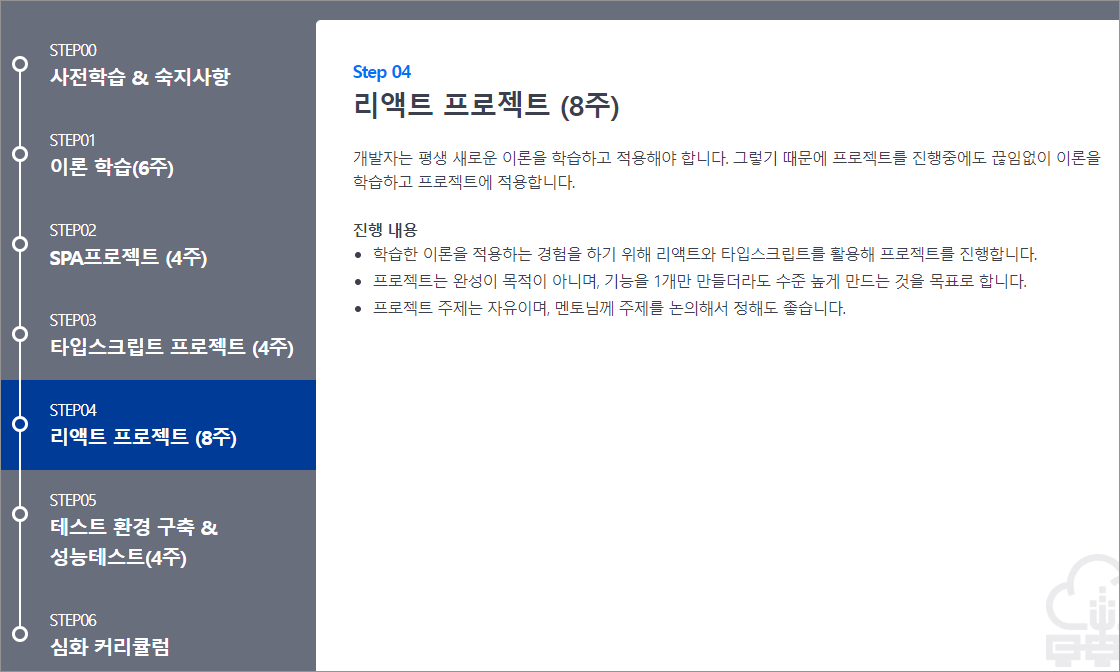
일반 국비지원이나 코딩 학원보다 좀 더 자세하게 JS나 리액트 동작의 심도있는 원리를 이해하고, SPA의 동작 원리, 디자인 패턴, 유지보수가 용이한 코드 작성 등 중급 이상의 프론트엔드 과정을 인강으로 배우게 됩니다.

이론을 배우고, 바닐라 자바스크립트 기반 SPA 프레임워크 프로젝트, 타입스크립트 프로젝트, 리액트 프로젝트, 테스트 환경 및 성능 테스트 프로젝트 등을 훈련하면서 세련된 프론트엔드 기술을 배우게 됩니다.

4.제로베이스 : 프론트엔트 인강, 비전공자 취업, 코딩테스트
제로베이스는 비전공자를 개발자로 단기 양성해주는 코딩 부트캠프 서비스입니다.
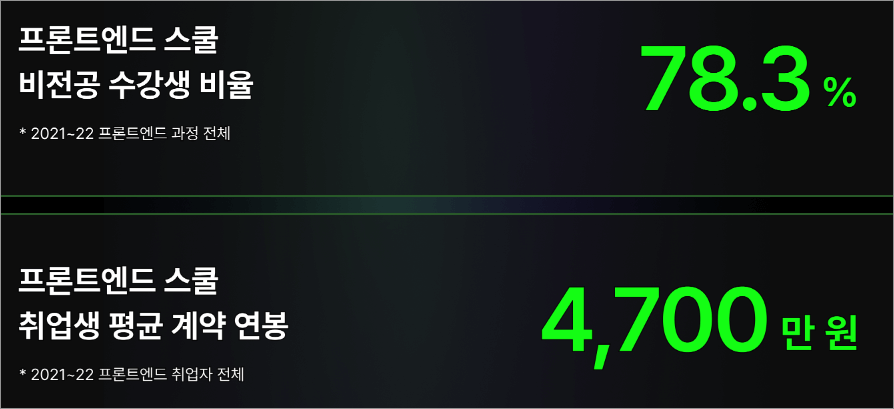
부트캠프 중에서 프론트엔드 스쿨도 운영되어 100% 온라인 과정이기 때문에 인강처럼 프론트엔드 이론 공부와 취업 준비를 같이 할 수 있습니다. 비전공자 비중이 높고, 팀 프로젝트 중심이라 다른 팀원에게 도움이 안되는 수강생은 중도 탈락 제도가 있어서 살아남은 수료생들의 경우 평균 연봉이 괜찮습니다.

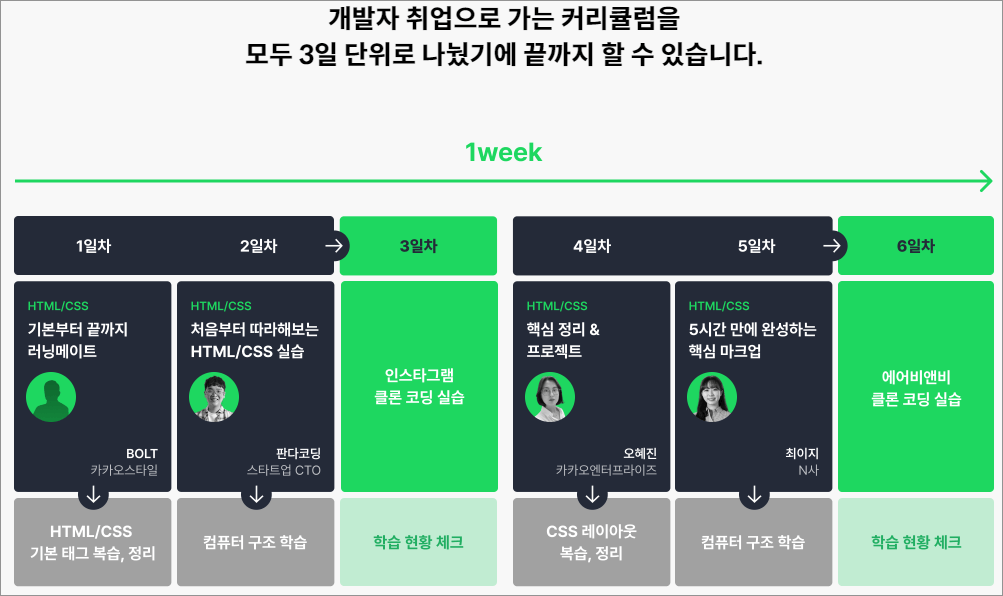
프론트엔드 온라인 과정이지만, 그럼에도 몇 개월간 지속되면 중도 포기를 하지 않도록 3일 단위로 커리큘럼이 구성되어 계속 피드백을 통해서 스스로 갱신하는 전략이 가능합니다. 2일은 배우고, 3일차는 클론코딩 같은 미니 프로젝트로 계속 학습 현황 체크를 하며 효율적인 학습 지속이 가능합니다.

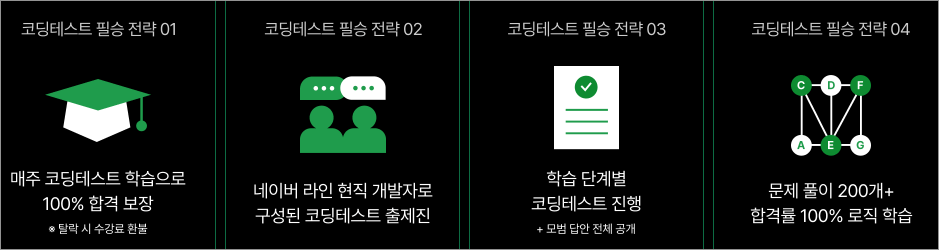
특히 프론트엔드 이론 인강만 듣는 경우 취업 준비를 할 때 코딩테스트에 약해질 수 있습니다. 제로베이스에서는 대기업 현직 개발자로 구성된 출제진이 코딩 테스트를 출제하여 코딩테스트 준비에 특히 도움이 되도록 커리큘럼을 구성하고 있습니다.

5.엘리스 트랙 내일패스 : 단기 프론트엔드 인강, 취업 캠프
엘리스 코딩은 코딩 교육 전문 플랫폼으로 크게 단기 국비 강좌인 내일패스와 취업 코딩 부트캠프인 엘리스 트랙으로 구성됩니다.
먼저 엘리스 내일패스의 경우 K 디지털 기초역량훈련 국비지원으로 내일배움카드로 신청시 전액 무료 수강이 가능합니다. 5주 내외의 단기 온라인 강좌로 효율적입니다. 프론트엔드 HTML, CSS, 자바스크립트 기초나 클론 코딩 기반 리액트 기초 또는 자료구조와 알고리즘 기초반 등이 제공되어 프론트엔드 이론을 온라인으로 짧게 들어보고 싶을 때 무료라 가성비가 좋습니다.

프론트엔드 개발자로 취업 준비까지 같이 생각하시는 경우 엘리스 트랙 코스가 있습니다. SW 엔지니어 트랙의 경우 프론트엔드 개발자로 취업하기 위한 웹프로그래밍과 필요한 백엔드도 같이 배우고, FE 포트폴리오를 구축해서 취업 준비까지 같이 달성할 수 있습니다.

K 디지털 트레이닝 국비지원으로 전액 무료이며, 매달 훈련장려금이 지급되어 가성비가 매우 좋습니다. 대신 서류전형 및 테스트에 합격을 해야 합니다. 온라인 과정이라 프론트엔드 개발자 과정을 인강처럼 온라인으로 수강이 가능하며, VC에서 추천하는 채용 매칭도 되어 취업 확률을 최대한 높일 수 있습니다.

6.코드잇 : 프론트엔드 인강, 로드맵, 짧은 강의 시간
코드잇은 온라인 코딩 인강 서비스로 가성비가 좋은 가격으로 효율적입니다.
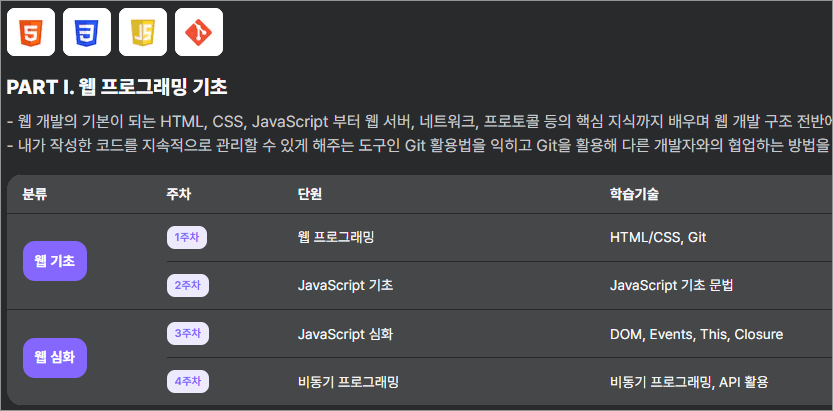
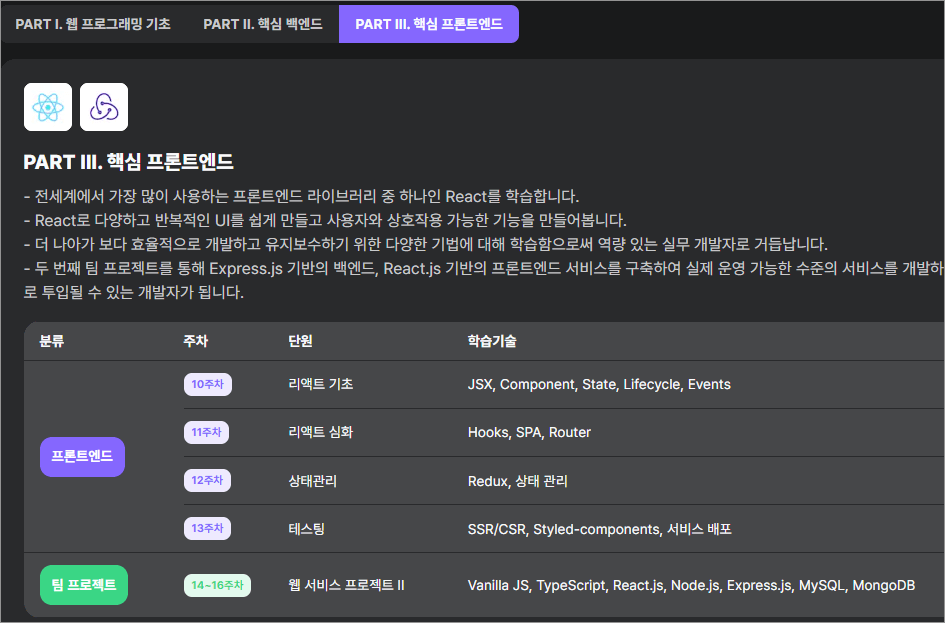
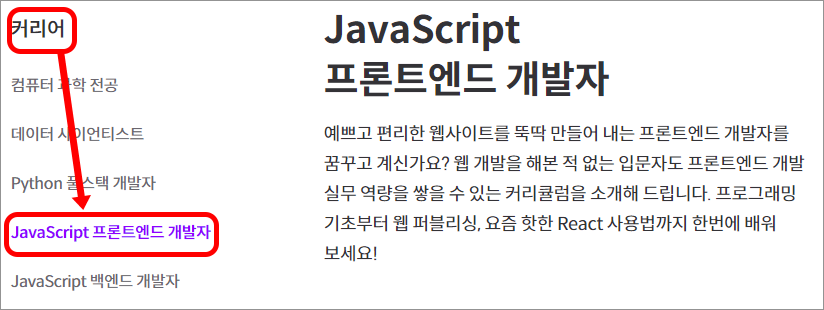
각 인강이 개별적으로도 수강이 되지만, 커리어별로도 구성이 되어 로드맵 관점에서 수강이 편하다는 장점이 있습니다. 자바스크립트 기반 프론트엔드 개발자의 경우 커리큘럼이 인강으로 개별적으로 조합되고 있습니다.

각 단계별로 웹개발이나 웹퍼블리싱, JS 중급, CLI, 리액트, 깃 협업 등 순서대로 인강 수강이 가능합니다.

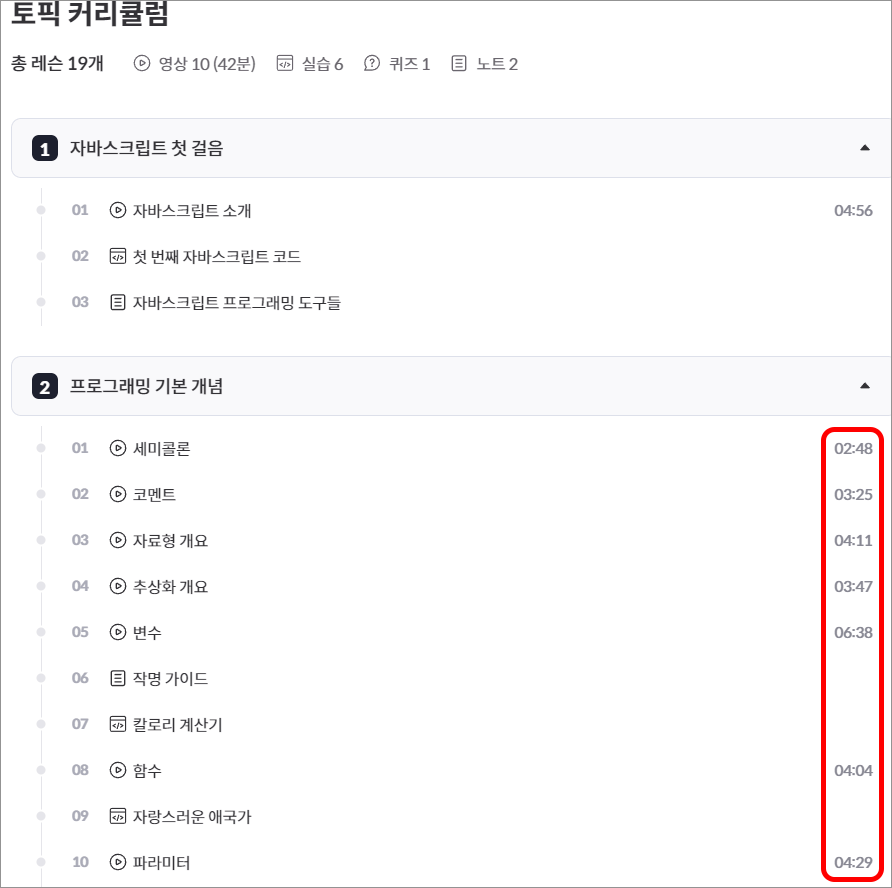
특히 각 강좌별로 수강 시간이 짧고, 실습 과제 및 퀴즈와 요약 정리 노트 제공으로 공부 시간 효율이 높아서 틈새 공부를 할 때 괜찮다는 평이 많습니다.

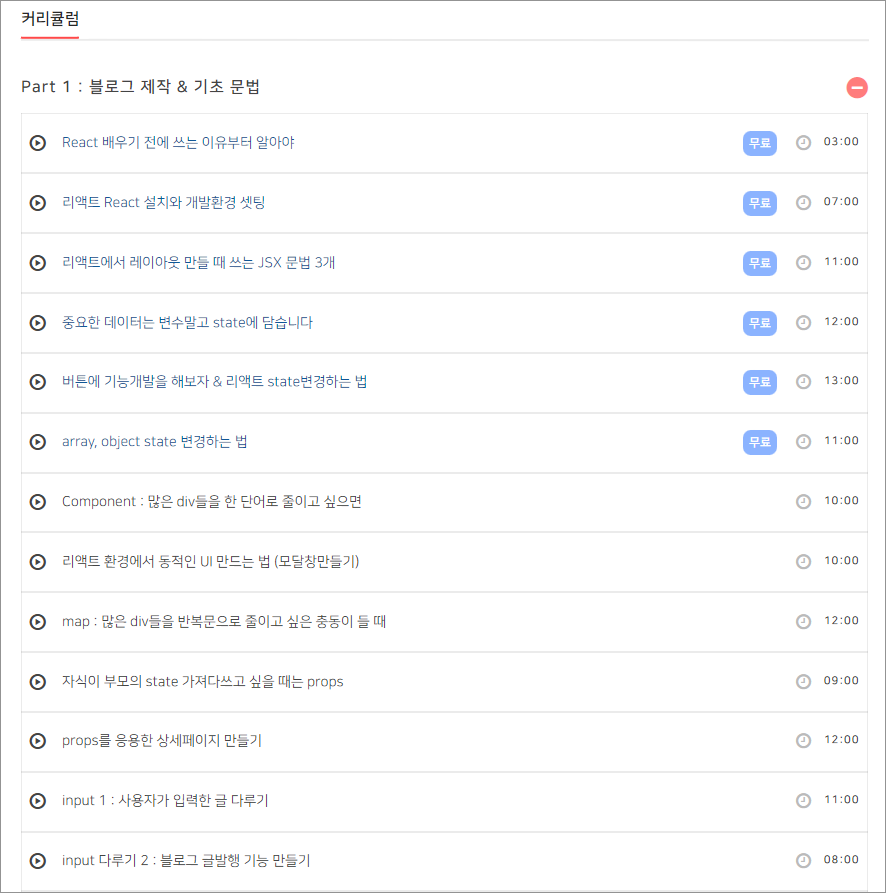
7.코딩애플 : 짧은 요약 강좌, 프론트엔드 풀스택, 프로젝트 제작
코딩애플은 핵심만 요약해서 짧은 강좌와 풍부한 예시로 유명한 코딩 인강 서비스입니다. 별명이 어둠의 생활코딩이라는 이름처럼 복잡한 웹서비스를 쉽게 가르치고 있습니다.
프론트엔드 강좌도 웹퍼블리싱, JS 기초, JS 객체지향, 타입스크립트, Vue.js 등 여러 강좌가 제공되며 대부분 패키지로 구매가 가능해서 저렴하게 수강이 가능합니다.

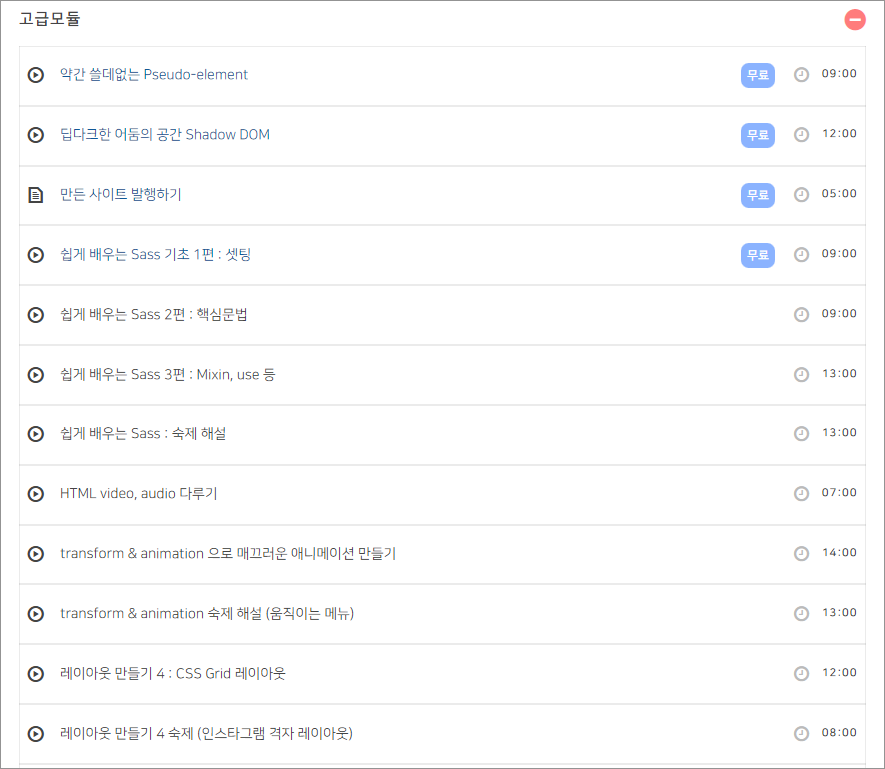
각 강의 시간이 짧고, 실습 위주라 수업이 어렵지 않은 것이 장점입니다. 무작정 쉬운 것이 아니라 예를 들어 HTML, CSS 웹퍼블리싱 강좌에서도 Sass 같은 고급 모듈도 누락되지 않고 하지만 쉽게 학습이 가능합니다.

프로젝트 제작을 위해 딱 필요한 기능만 최소한으로 배우는 일종의 부트캠프 방식이라고 말해도 될정도로 요약된 강좌이기 때문에 기초 이론을 A부터 Z까지 배우는데 지치신 분이라면 추천해볼만한 프론트엔드 인강 서비스입니다.

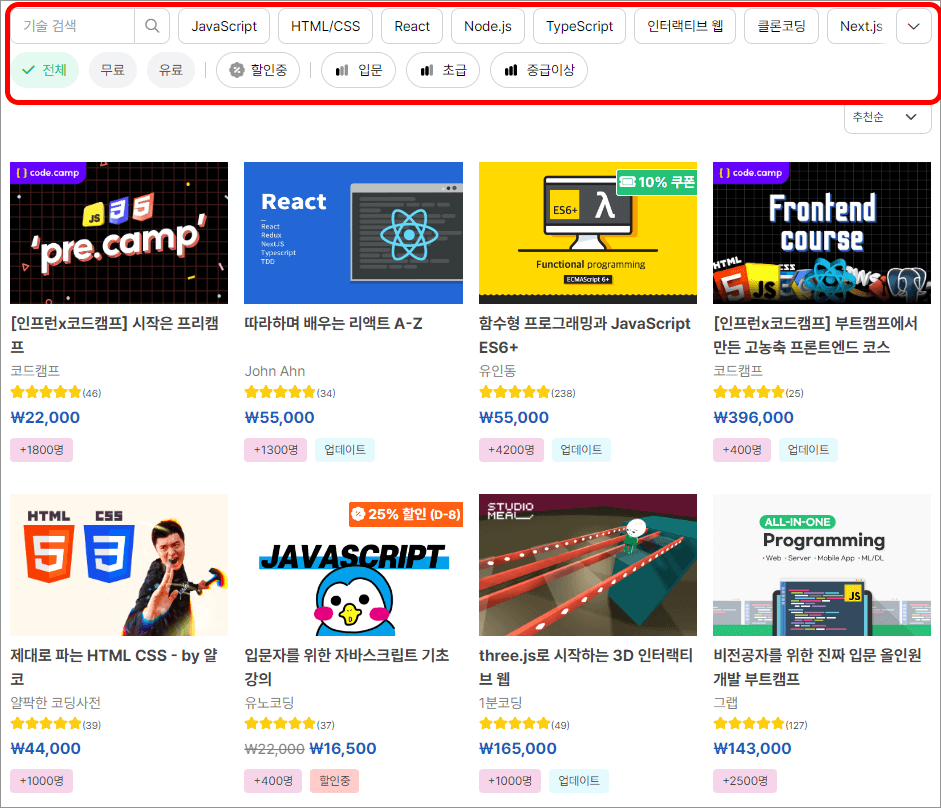
8.인프런 : IT 종합, 프론트엔드 인강 필터링, 초급부터 고급
인프런은 IT 인강 종합 플랫폼으로 초급부터 고급까지 강좌 개수가 아주 많다는 장점이 있습니다.
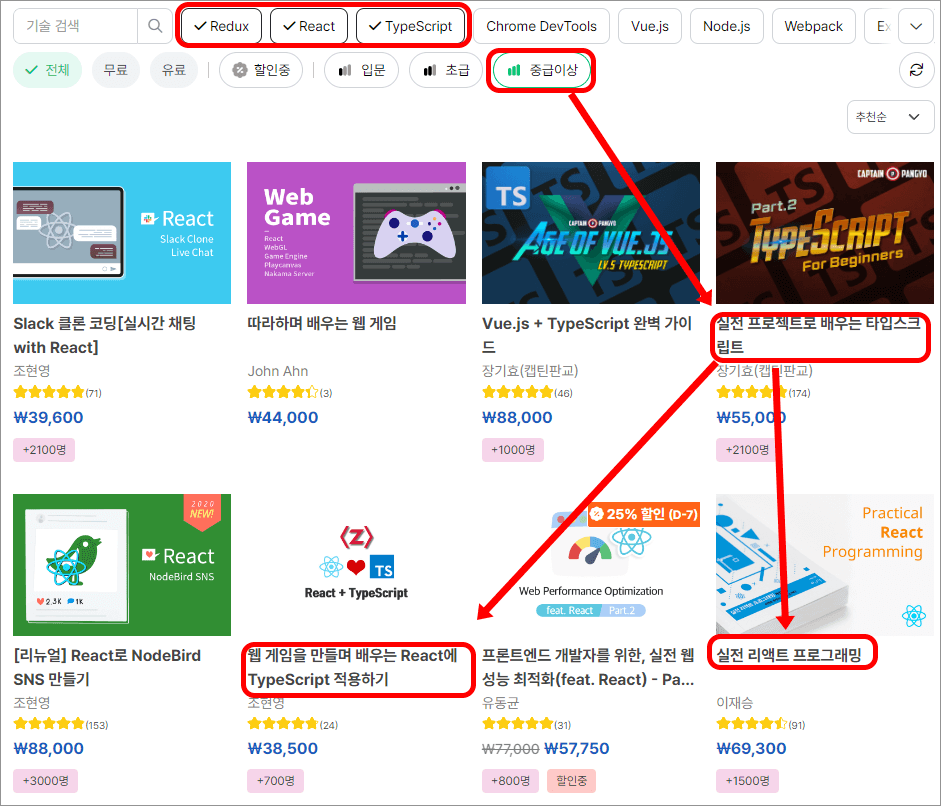
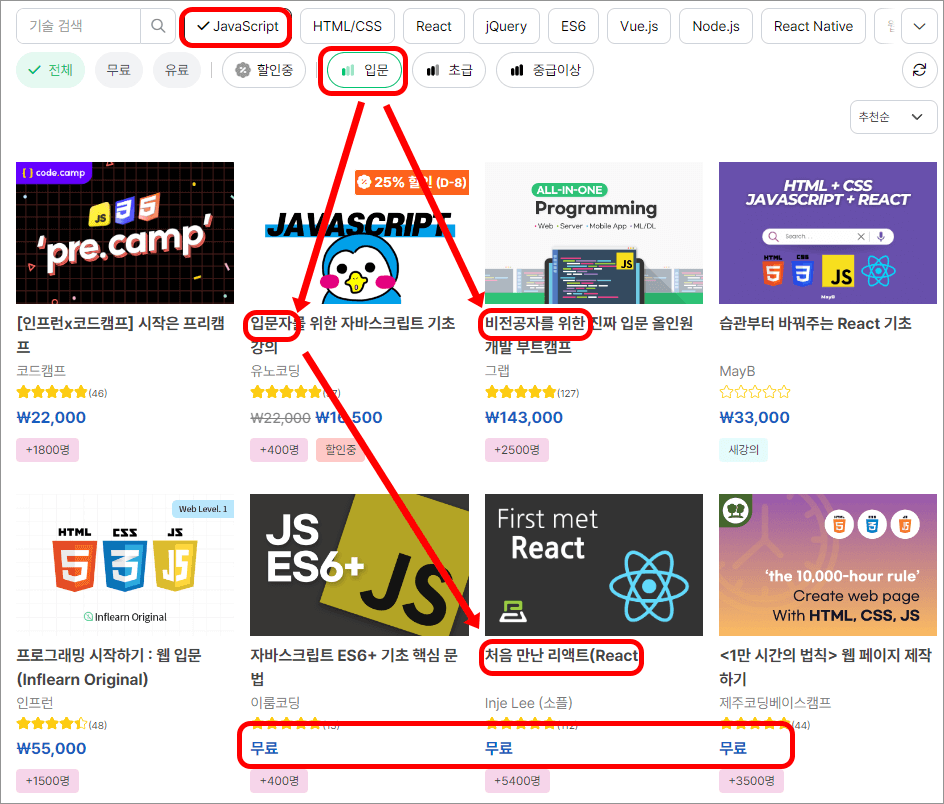
프론트엔드 인강 카테고리도 따로 있으며, 가격(무료, 유료), 난이도별(입문, 초급, 중급), 스택별(퍼블리싱, JS, 리액트, 노드JS, 타입스크립트, Next.js 등) 필터링 기능이 우수합니다.

예를 들어 프론트엔드 스택 중에서 자바스크립트와 입문 필터링을 선택하면 아래 그림처럼 입문자나 비전공자를 위한 초급 강좌만 필터링해서 볼 수 있습니다. 무료 강좌도 꽤 있기 때문에 쏠쏠한 사이트입니다.

반대로 리덕스, 리액트, 타입스크립트 같은 중급 스택에 난이도를 필터링 하면 실전 프로젝트 같은 중급 이상의 강좌도 개별적으로 추출해서 볼 수 있습니다.